
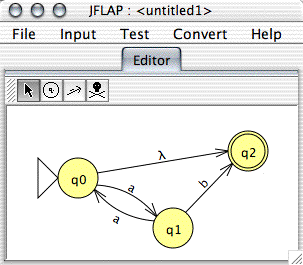
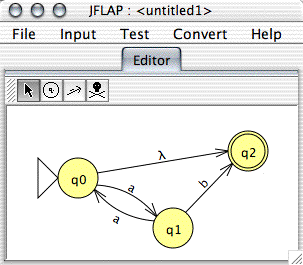
Editing a finite automaton.

The editor pane has two main components. On the top is a detachable tool bar (the section with the four iconic buttons), and on the bottom is the canvas where the automaton is drawn.
The automaton is edited through clicks on the canvas. The current action taken in response to those clicks depends on the currently selected tool. Notice in the picture that the first button, the one with the mouse cursor, is selected: this indicates that it is selected.
To select another tool, click on it, or use its shortcut key. You can get the shortcut key, as well as a short description of the tool, by holding the cursor over the tool button. After a short time this should display a tool-tip with information.
The descriptions for those tools are shown below.
Right-clicking in a blank portion of the canvas will bring up a different pop-up menu. One option of this menu is to hide or show labels; if labels are hiden, the user may hold the mouse cursor over a state to bring up a tool-tip with the label for that state. The other option is the graph layout algorithm, which will rearrange the states of the automaton. As a nota bene, this popup menu is available in all views with an automaton; however, as one might expect the user may use the graph layout algorithm only where JFLAP allows the moving of states.
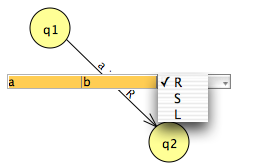
Only one transition may be edited at a time. While a transition is being edited, fields appear that allow the user to change parameters regarding that particular transition. Each field corresponds to a particular parameter of that transition. In order to find out which is which during runtime, hold the mouse cursor over one of the fields; a tool tip will pop up to tell what it is.
Note that separate transitions must be placed in separate transitions; for example, in a FA, the three separate transitions a, c, and d cannot be abbreviated as the single transition a, c, d.

A finite automaton's transition editor will have a single field representing what characters are read from the input. A pushdown automaton's transition editor will have three fields, the first to define what characters to read from input, the second to define what characters to pop from the stack, and the third to define what characters to push. A Turing machine's transition editor will also have three fields, one for the read character, one for the write character, and one for the direction to move the tape head (L, S, and R for left, stay, and right). To select the direction, click on the direction field and select from the menu or type shift-L, shift-S, or shift-R when the direction field is selected. A multi-tape Turing machine is similar, but it has as many rows as tapes; each row follows the convention of Turing machine transitions defined previously. To enter lambda entries for FAs and PDAs, simply leave a field blank. Leaving a field blank in a Turing machine is not lambda, but is the blank tape symbol (represented as a square).
To stop editing, take some other action with the tool, or click in an empty space on the canvas, or press return/enter. To cancel the editing of a transition and to revert that transition to its state before the edit, press escape. If there is anything irregular about the transition entered, the program will display an error and revert the transition to its state before the edit. Currently, the only restriction on transitions are on transitions for Turing machine: a Turing machine transition must read exactly one character and write exactly one character per tape. If the read or write fields for a Turing machine are left empty, the blank tape alphabet symbol is assumed to be the content of that field. Pressing shift-return/enter will stop editing the transition, and begin the process of editing a new one between the start and end states of the transition that we just stopped editing.
In the editor,
The canvas dominates all,
The tool-bar's on top.
Choose a different tool.
Your clicks upon the canvas
now serve different ends.
![]() Clicks on the canvas
Clicks on the canvas
make new automaton states
when this tool's active.
![]() This creates transitions.
This creates transitions.
From one state to another
one may drag the mouse.
A table pops up
to define the transition.
When done, press return.
If in editing
mistakes are made in entry
escape will cancel.
![]() State or transitions
State or transitions
are removed from the canvas
through use of this tool.
![]() This changes attributes.
This changes attributes.
A click edits transitions,
dragging states moves states.
Right click on a state.
A menu lets you make it
final or initial.
To switch tools quickly
without much mousing about
use the shortcut keys.
Tools each have tool-tips.
Mouse over a tool to see it.
The shortcut's shown there.
When you are finished,
to apply an operation,
choose from the menu.